Zed 编辑器
对于很多 Chromebook 用户来说,缺少比较好用的本地编辑器是一个比较普遍的困扰,特别是我这样的程序员用户对于编辑器的要求就更多一些了。有一些同学是直接通过 crouton 安装 Sublime Text、GitHub Atom 等编辑器或者各种 IDE 软件来解决。
之前我介绍过 Caret 这款 Chrome 应用商店里的文本编辑器 App,如果只是用来编辑纯文本之类的文件那 Caret 是能胜任的,如果你需要额外的一些扩展功能,那只能另寻他法了。我还尝试过第三方开发者移植的 Chrome 版 Adobe Brackets 编辑器(和 Atom 有点类似),不过使用起来还是存在各种问题就作罢了。
还好后来我还是在 Chrome 商店里找到了今天要介绍的 Zed 编辑器,Zed 的使用方式和 Sublime Text 比较类似,其主要功能可以参考官网:
Zed 编辑器其实是有 Chrome App 版本和 Windows、Mac、Linux 等系统下的 Standalone 版本的,Standalone 版本的功能比 Chrome App 版本要更多(例如可以直接运行本地命令等)。
对于 Chromebook 用户来说虽然默认只能用功能相对少的 Chrome App 版本,但相应的也能得到 Chrome 版本的带来的好处:
- 一处安装多处直接运行;
- 自动通过 Google Drive 同步 Zed Chrome App 配置;
- Zed Chrome App 默认自动从 Chrome 商店更新。
而且开发者考虑到日益增长的 Chromebook 用户的需求目前也在不断更新 Chrome App 版本,我们可以从 Chrome 商店 直接安装。
初步使用
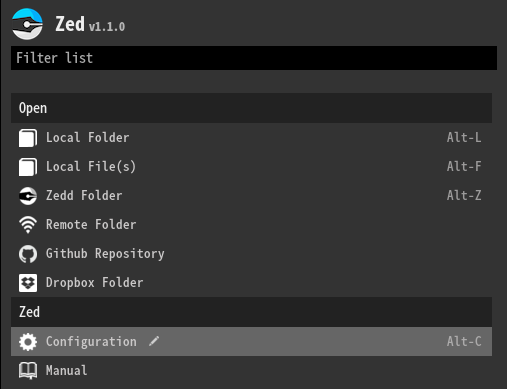
Zed 编辑器启动时会提示你使用哪种界面风格,默认是不带目录树甚至隐藏了菜单栏的风格,打开编辑器会显示选择项目界面:

点击“Local Folder” 或者“Local File(s)”就可以打开本地的文件夹或文件编辑了,“Zedd Folder”和“Remote Folder”是两种直接编辑远程文件的方式后面单独再做介绍,另外 Zed 还直接支持打开 GitHub 版本库和 Dropbox 这点也比较方便。
打开具体的文件会直接显示文件内容,第一次打开某个项目文件夹的话则默认显示只读的 zed::start 内置使用介绍文件以帮助用户熟悉编辑器的各种快捷键之类的。
Zed 的文件编辑和 Sublime Text 这种类似是直接实时保存用户输入的结果,不需要单独的关闭保存操作。
通常的文件操作可以使用键盘快捷键或者 File 菜单完成:
- Ctrl-N 键新建文件;
- Ctrl-E 键打开文件;
- Alt-T 键显示目录树;
- F5 键刷新文件夹中的文件列表。
新建文件或者打开文件时会显示命令窗口,输入不存在的文件名就可以实现新建文件(当然也就可以直接在命令窗口中输入子目录路径)。
如果你在编辑的过程中需要打开另一个项目文件夹或者文件,那可以按 Ctrl-Shift-o 键显示最开始的选择项目界面,这样就不用重启 Zed App 了。
Zed 配置文件
这里先说 Zed 的配置文件是因为最常用的调出 Zed 命令窗口的默认快捷键 Ctrl-. 或 Ctrl-Shift-. 在 Chromebook 上是不起作用的,当然你也可以鼠标点击 Tools 菜单下的 Run Command 菜单项来实现,不过为了使用方便,我们还是先修改 Zed 配置文件来定制命令快捷键。
打开 Zed 编辑器开始显示的选择项目界面里可以看到 Configuration 项,使用此项就可以打开 Zed 自带的配置项目目录,默认第一次打开还是会显示 zed::start 文件,使用 Ctrl-E 快捷键或者打开菜单选择 user.json 文件进行编辑,这个就是 Zed 的用户配置文件。
默认的 user.json 用户配置文件可能是这样的(仅供参考):
{
imports: [
"/default.json"
],
preferences: {},
modes: {},
keys: {},
commands: {},
handlers: {},
themes: {},
packages: [ ]
}
我们可以在 keys 中新增一项来修改默认的运行命令快捷键:
keys: {
"Command:Enter Command": {
win: "Ctrl-Shift-C"
}
},
例如改成上面的内容就可以使用 Ctrl-Shift-C 键调出运行 Zed 命令的窗口了。
当然对于修改主题之类的常用配置,你可以使用 Ctrl-, 快捷键或者 Configuration - Preferences 菜单项进行图形化的配置,这样也更加方便。
Zed 命令
Zed 命令的使用方式也是和 Sublime Text 比较相似,经过上面的步骤修改命令快捷键之后就可以体验 Zed 的各项命令了,Zed 的命令窗口支持模糊查找识别的功能。
Zed 相对 Chrome 商店里其它各种编辑器的一大优势就是其支持 Zed Package Manager(简称 ZPM)包管理特性,第三方开发者可以根据需要为 Zed 开发各种扩展功能包,ZPM 的介绍可以参考 Zed 官网文章,常用 ZPM 包在这里:
https://github.com/zedapp/zed/wiki/Packages
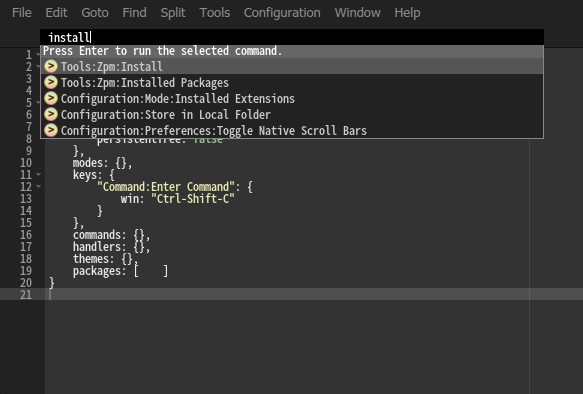
按快捷键调出运行命令的窗口后,输入 install 就可以看到默认匹配的安装 ZPM 包命令:

同样输入 installed 就可以看到默认匹配的列出已安装的 ZPM 包命令,还是比较方便的。
Markdown 编辑与预览
Zed 虽然不像 Sublime Text 那样支持多标签页功能,但也可以在一个 Zed 窗口中显示最多 3 个编辑窗口,通过快捷键可以切换:
- Ctrl-2 将窗口分割为两个编辑窗口;
- Ctrl-3 将窗口分割为三个编辑窗口(最好高分屏才这么干哈);
- Ctrl-1 恢复为单编辑窗口;
- Ctrl-0 在多个编辑窗口之间切换焦点。
Zed 自带 Markdown 预览功能,如果编辑的是 Markdown 文件则可以通过 Ctrl-P 快捷键显示预览窗口,开启预览之后还可以多次使用 Ctrl-P 快捷键切换源 Markdown 文件编辑窗口和预览窗口的大小,当然也可以按 Ctrl-1 键关闭预览窗口。
我使用的 Wiki 系统 中的 Markdown 文件预览效果如下:

你可能从上面的截图可以看出 Zed 的 Markdown 预览功能似乎效果一般,这是因为 Zed 自带的 Markdown 预览模块对 GitHub 格式的 Markdown 文件的支持是不太好的。
不过还好已经有人为 Zed 写了一个支持 GitHub Flavored Markdown 的 ZPM 包,其项目地址如下:
https://github.com/akoenig/zed-gfm-preview
按照该项目主页的介绍,调出运行命令窗口,选择 Tools:Zpm:Installed Packages 命令准备安装新的 ZPM 包,包地址中输入 gh:akoenig/zed-gfm-preview 就可以完成安装。
安装完成之后编辑 Markdown 文件时可以通过 GitHub:Markdown:Preview 命令使用 zed-gfm-preview 方式来预览 Markdown,当然还是建议修改 Zed 用户配置文件直接将 zed-gfm-preview 配置为 Zed 默认的 Markdown 预览方式:
modes: {
markdown: {
handlers: {
preview: [
"!Tools:Preview",
"GitHub:Markdown:Preview"
]
}
}
}
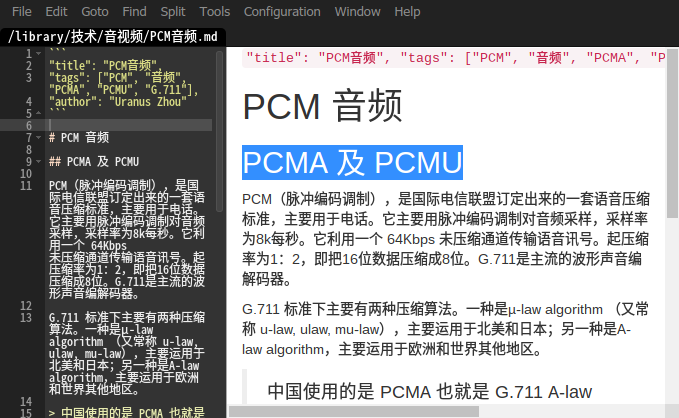
这样还是可以按默认的 Ctrl-P 快捷键直接预览 Markdown 文件:

可以看到效果也比 Zed 自带的实现好多了哦,代码块的显示也正确了。
后记
本文只是对 Zed 编辑器的初步介绍,另外一些 Zed 自带的比较好用的远程编辑文件、自带 Web 服务器等特性后面有空再来写了,大家也可以研究折腾甚至开发自己的 ZPM 包哦。文章中有任何问题还请提出指正,火热的六月仍然祝大家玩的开心呢 ^_^。